Learn How To Use A Headless Browser API In Seconds (2023)
If you want to learn how to use a headless browser API in seconds, you’re in the right place. In this article, we’ll cover everything you need to know about it, as well as which is the best option for you.
Some of the most popular browsers include Chrome, Firefox, Safari, Edge, and Internet Explorer. The most popular browser is Chrome, followed by Firefox and Safari. According to statistics from StatCounter, Chrome has a market share of over 60%.
There are many benefits of using a headless browser API. For example, it can help you improve the performance of your website or application. It can also help you test your website or application more effectively. Additionally, it can help you gather information about your users.
How Can A Headless Browser API Help You?
A headless browser API is a tool that allows you to access the capabilities of a headless browser without having to download and install anything on your own computer. This can be very useful if you want to quickly test out how your website or application looks and functions on different devices or operating systems. You can also use this API to run tests on your website or application without having to actually open up the browser yourself.
There are many different headless browsers out there, but not all of them offer an API that’s easy to use. That’s why we want to recommend an API that we think will make it easy for you to get started with a headless browser: Browser Queries API.
This API allows you to make queries about any browser on the market. It currently supports Chrome, Firefox, Safari, Internet Explorer, Opera, and other less-known browsers. With this API, you can find out information about any browser including its version number, its vendor (e.g., Apple), its name (e.g., Safari), its user agent string (which can contain information about the manufacturer as well as the device), its user agent profile (which contains information about the device), and its rendering engine.
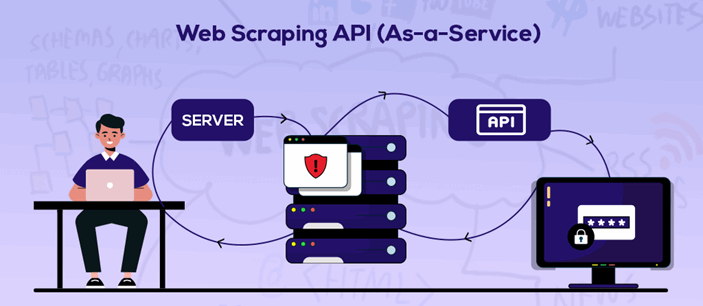
So if you want to use an API that allows you to scrape any website step by step we recommend: Web Scraping API with Headless Browser API.
Concerning Web Scraping API With Headless Browser API
With this API you can copy any website and make multiple copies of it. Simply pass the URL of the site you want to copy, and with just one click you will have multiple links ready. You can use Web Scraping API with Headless Browser API to create several variations of your own site with different URLs or different titles.
This is an essential API for anyone who wants to create a landing page with several versions for different markets or audiences. With just a few clicks you can have multiple copies ready without having to retouch the code or create multiple pages manually.
Web Scraping API with Headless Browser API is ideal for those who need to clone several websites in a short period of time. Be able to get links ready in just a few seconds and start marketing your products on social media easily.
To make use of it, you must first:
1- Go to Web Scraping API with Headless Browser API and simply click on the button “Subscribe for free” to start using the API.
2- After signing up in Zyla API Hub, you’ll be given your personal API key. Using this one-of-a-kind combination of numbers and letters, you’ll be able to use, connect, and manage APIs!
3- Employ the different API endpoints depending on what you are looking for.
4- Once you meet your needed endpoint, make the API call by pressing the button “run” and see the results on your screen.